 According to this Techcrunch article, the Web turns 20 years old today.
According to this Techcrunch article, the Web turns 20 years old today.
Next year, it’ll be able to legally drink in all 50 states.
From the article:
That’s right – the world’s first website, a placeholder page written by Sir Berners-Lee way back on August 6, 1991 in the then-nascent Hypertext Mark-Up Language, is celebrating its 20th birthday today. And, on this important anniversary, we ask what hath the web wrought?
In the past two decades we’ve been given ecommerce and spam, we’ve torn down the music, news, and publishing industries, and we’ve LOLed at more CATS than we can count. We’ve seen empires rise and fall, the dissolution of the line between public and private, and the end of enforceable copyright. We’ve seen new modes of communication drive out unwanted regimes at home and abroad and we’ve heard the endless howl of a million voices calling out at once, most of them in comments on this site.
— The Web Is 20 Years Old Today
What a short, strange trip it’s been.
From an interesting academic exercise to useful tool (hyperlinks!) through the first (hopefully only) internet bubble, where selling bags of dogfood online seemed like a billion-dollar idea, to the complete integration of the web into almost every facet of our lives.
Though it has “only” been 20 years, it seems, in many ways, like much longer.
For me, I guess that’s because I began working – for a living – on the web in 1996, just five years after its birth. I’ve worked at start-ups (one folded, one – a more corporate effort – still going strong), put together company websites, done ecommerce, put up sites for friends – and myself.
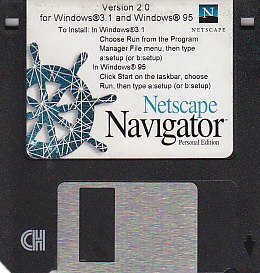
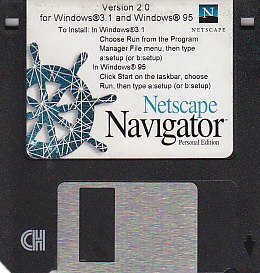
The picture in the upper right is the second browser I ever worked on – the first was, of course, Mosaic. On a store-brand 386 with I can’t recall how little memory. Windows 3.1 (ouch!) But I still remember installing it, swearing “What the hell is a winsock??”
Really, for all the time and effort that has been put into the web, it’s in some ways surprising how little web sites have changed since the mid-1990s. Slicker, obviously, but that’s to a large part due to fatter pipes and speedier computers/browsers. Some elements have changed very little.
- The same menu hierarchy – now DHTML usually, but the same. About Us. Contact Us. Home.
- Copyright in footer; link to top of page in same.
- Depending on the site type, things have pretty much settled into a three-column design, narrow left and right rails (usually navigation of some sorts in one; “similar [stories/products]” in the other), wider middle column for what the page is actually hawking.
There’s really nothing wrong with this – in fact, consistent navigation/UI helped the web gain traction. Flash splash pages? Now a thing of the past. Can you always get home by clicking the upper left-hand text/icon? Pretty consistently. And that’s a good thing. Whenever I had discussions with other designers/developers about how to present some user element, I’d always ask, “How does Amazon do it?” Because – right or wrong – if Amazon does it way A, people will know how to use that element, even if way B makes more sense. It’s like the QWERTY keyboard – not efficient, but here to stay. It’s familiar.
Mobile/touch screens are changing all that, as are a slew of web 2.0+ tools (jQuery, for example) and building out on open-source products (Drupal, WordPress, Joomla – why start from scratch?).
The latter points (tools/open-source products) just help speed development, but the former – mobile/touch screens – are changing the way we interact with the web.
In some cases – smartphone apps – they change the way we don’t interact with the web.
It’s been an interesting 20 years.
Let’s see what the next 5/10/20 years bring!
Here is, in no particular order and just off the top of my head, an incredibly incomplete list of web highlights of the last 20 years (for me):
- Mosaic
- Netscape 2.0 – Frames/Javascript. Huge.
- Pointcast (ran over port 80, I believe). Remember push?
- Browser wars, Netscape surges, Netscape purchased by AOL for billions
- Microsoft attempts to co-opt the web; to a degree, it succeeds.
- Netscape dies a slow, painful death under AOL’s watch; IE use skyrockets. The damage to the web (ActiveX anyone?) cannot be underestimated
- Burn rates – pre-bubble, how companies used to brag about how much money they were burning through. More was better. Bragging rights. Yeah, insane.
- Amazon – ’nuff said.
- Google – any questions?
- Superbowl commercials by dot-com companies. Really??
- Javascript – client-side programming. Awesome (getting more important every day; today, it is front and center of many web efforts).
- All the Apple events live-blogged that killed so many sites.
- Linux, Apache, mySql, Perl/PHP – free. Dominating the web.
- IBM gets internet religion
- Sites that changed how we use the web: YouTube, Facebook, Wikipedia, Flickr, Twitter (Google +? Probably too soon to tell)
- Mozilla/Firefox. Not so much Thunderbird – Mozilla’s Outlook-like browser-based email client. Solid, but Gmail just killed all browser-based email clients, from Yahoo Mail to Thunderbird.
- Gmail – Gigs of storage? Free? Flexible interface, highly searchable? Killer app. Changed all the rules. (I think this launched in 2004. Today it’s amazing; back then…[disclosure: I was a Gmail beta tester] )
- Sites/products that have fallen on bad times/died: Netscape, IE, Yahoo!, Novell (remember NetWare? No one else does, either), GeoCities, MySpace
- APIs – yes, data wants to be free
- CSS – the spec is always ahead of full browser support, so frustrating for (forward-thinking) developers, but now a cornerstone of web development. And getting better every day. Just an awesome concept.
- Animated GIFs (I pronounce with soft “g”; you?)
- VRML – I played with this a couple of weekends off a book I got at a book sale by Mark Pesce, it’s developer/inventor. I think it required a Cosmos plug-in from Sun.
- SVG – How cool, how unsupported by browsers. Yet, with HTML 5, it’s back. Yay!
- Windows 95 launch – yes, an OS, but it moved MS from 16-bit to 32-bit processing, and paved the way for a much better web experience. Start it up!
- Google Chrome (the browser, not the OS – Google sucks at naming stuff). I develop on Firefox (thanks Firebug!), but moving to Chrome for browsing in a big way. (Test in IEs, Safari obviously)
- Google Wave – it always sounded cool, but I could never get a clear answer from articles/Google documentation about just what it was/did. Google Wave is now dead.
- How difficult – even today – to design a web page vs. doing a print page in QuarkXPress or InDesign. Web pages are still ugly, even the best of breed. The web still has growing pains (like the aforementioned CSS support).
I’m sure I’m missing a lot that’ll be obvious to me at some later date; I will update without any update notices. Hey, just a list. Not like I’m predicting elections.
Happy Birthday WWW!


 As everyone in the world knows, Steve Jobs
As everyone in the world knows, Steve Jobs  Blue Valentine
Blue Valentine Well, the smartphones wars just up amped up a notch: Google has agreed to
Well, the smartphones wars just up amped up a notch: Google has agreed to  According to this
According to this